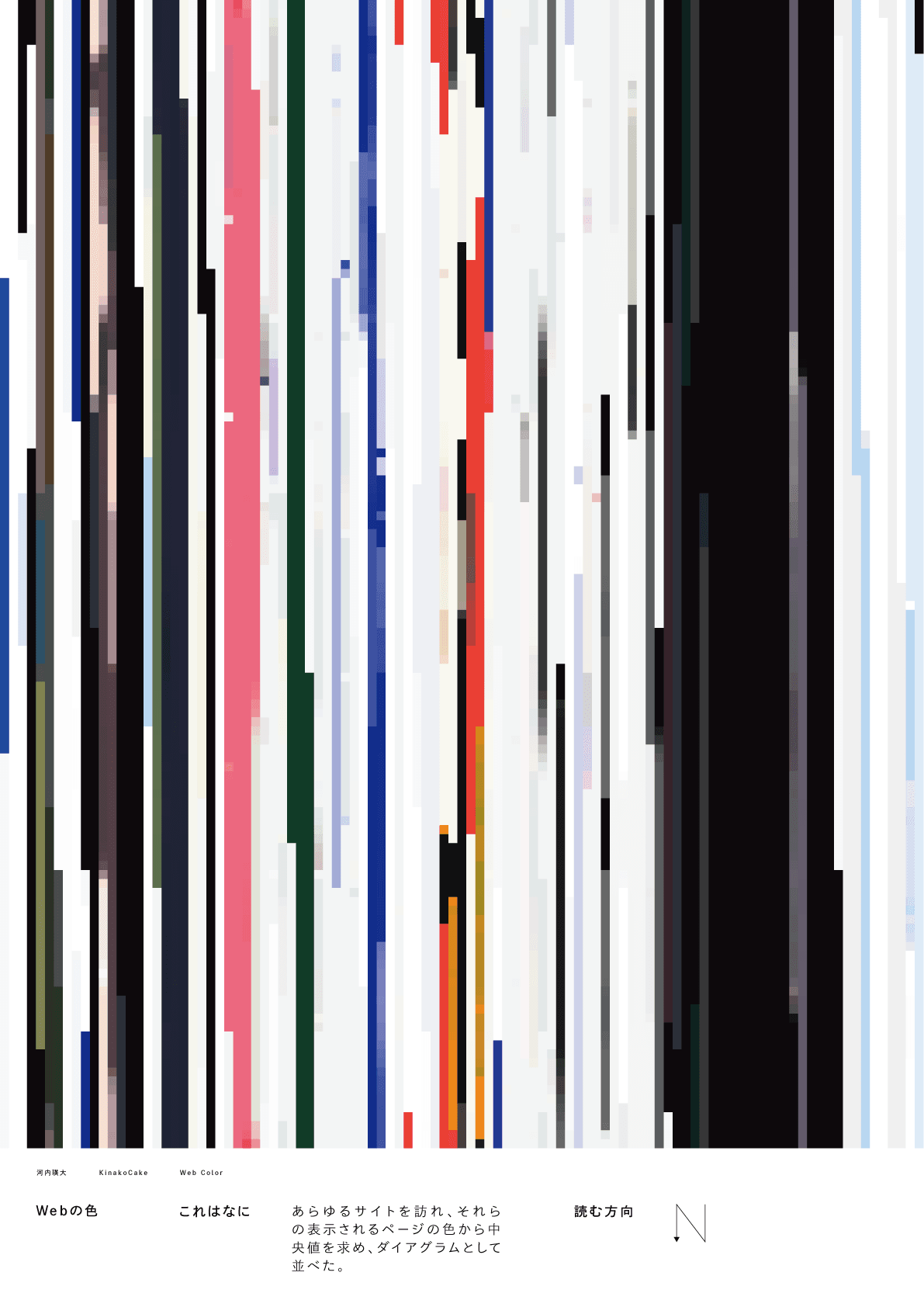
これはなに?
訪れたサイトのviewportに表示される配色から中央値を求め、それらをダイアグラムとして縦に並べたポスターです。
制作
p5.jsを用いてグラフィックを制作しました。 キャプチャした動画から時間ごとに赤,緑,青の中央値をmath.jsで求め、計算された値が設定された色を縦方向に正方形として描写していく処理をしています。
p5-js-svgによってSVG化しInkscapeを経由してIllustratorでレイアウトをしました。


訪れたサイトのviewportに表示される配色から中央値を求め、それらをダイアグラムとして縦に並べたポスターです。
p5.jsを用いてグラフィックを制作しました。 キャプチャした動画から時間ごとに赤,緑,青の中央値をmath.jsで求め、計算された値が設定された色を縦方向に正方形として描写していく処理をしています。
p5-js-svgによってSVG化しInkscapeを経由してIllustratorでレイアウトをしました。